Google PageSpeed Insightsでモバイル100点を目指すための施策
- 2021.08.13
- web
- PageSpeed Insights, SEO

この記事は約 4 分で読めます。
「ウチのホームページ、Googleの点数が低いんだけど…?」
PageSpeed Insightsは、読込を早くするだけでなく読込中にガチャガチャ動かないように!という趣旨が加わったことでハードルが高くなりました。
そもそも高得点を目指す必要があるのか…は諸説ありますが、やはりGoogle様が100点満点で評価していることは揺るがない事実なのだからSEOへの影響は無視できないという結論になると思います。高得点が検索順位に直結するわけではないことは理解しつつも、クリアしておきたい要素ですね。
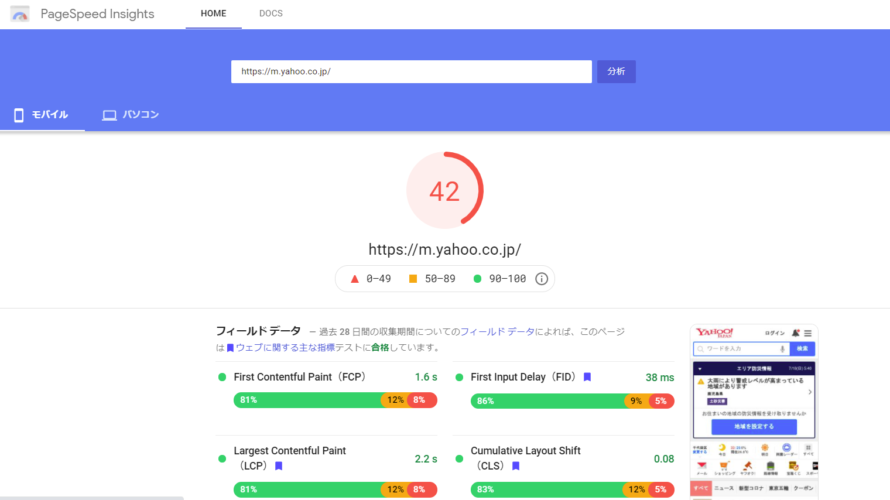
PageSpeed Insightsの結果画面に改善提案はざっくり示してくれます(例
レンダリングを妨げるリソースの除外
次世代フォーマットでの画像の配信
使用していないJavaScriptの削減
効率的な画像フォーマット
使用していないCSSの削減
具体的な対応内容は下記のようになります。
基本方針はとにかくファーストビューを早く+コンテンツが移動しないように表示すること。
当社比でコスパの高いものからご紹介します。
画像データ・サイズの最適化
とりあえず大きめに作って縮小表示しているような画像は減点対象となります。容量も画質と天秤にかけてできる限り軽く。縮小する場合でも1~2割程度を目指し、jpgやpngはWebP化することで「次世代フォーマットでの画像の配信」項目クリアとなります。方法はいくつかありますが、htaccessによる対応がオススメ。
width,heightパラメータもレスポンシブで可変だからといって省略していると「レンダリングが遅れる」と怒られてしまいますので空欄は避けます。
ファーストビュー外の画像の遅延読み込み
画面外の画像は後で読み込ませることで、ファーストビューの表示を優先させます。PageSpeed Insightsへの対応としてはimgタグにloading=”lazy”を記載するだけでOKです。
<img src="sample.jpg" width="100" height="100" alt="sample" loading="lazy">ファーストビュー内の表示↔非表示の調整
例えばハンバーガーメニューの開いた状態を後から読み込んだJavaScriptで非表示にしているなどは「読込中に動いている!」ということで減点対象となります。非表示のものは最初にCSSで処理しておきます。
サーバーの引越し
そもそもサーバーが低スペックだと報われない可能性が高いです。
レンタルサーバーの契約が5年前…といった場合は要確認です。
ファーストビューのCSSを切り出す+それ以外のCSSの読込を遅らせる
CSSも画像と同様、画面外の処理は後から行います。
<link rel="stylesheet" href="firstview.css"><link rel="subresource" href="style.css">
$('link[rel="subresource"]').attr('rel', 'stylesheet');JavaScriptをスクロール発火で読み込む
いわゆるお作法として正攻法で施策を行っても、例えばjQueryを使用しているのに「jQueryを使ってないので削除しましょう!」と言われるなど、理不尽な提案とともに減点されてしまうことがあります。そんな時は、最終手段としてこちらも理不尽?な対応となります。
PageSpeed InsightsをはじめBotは基本的にスクロールを行わないので、ファーストビュー以外の処理はスクロールしたら発火するようにすることで、Botから見るとそもそも処理が行われないので「遅い」とならず、減点も避けられます。
window.addEventListener('DOMContentLoaded', function(){
var flg = true;
window.addEventListener('scroll', function(){
if(flg){
flg = false;
var lazyScript = document.createElement("script");
lazyScript.src = "https://code.jquery.com/jquery-3.3.1.min.js";
document.body.appendChild(lazyScript);
}
});
});
その他、サイトの環境に応じて適宜対応となります。